ABC Dostępności: I jak Informacja (wizualna, dźwiękowa, dotykowa)

Ile razy zdarzyło Ci się zgubić w miejscu, którego nie znasz? Ile razy w takim miejscu informacja była nieprawdziwa lub nieaktualna? A ile razy była niedostosowana do Twoich potrzeb wynikających z niepełnosprawności? W kolejnym artykule z cyklu ABC Dostępności tłumaczymy, jak powinna wyglądać informacja wizualna, dźwiękowa i dotykowa, by nikt się nie pogubił.
Dla kogo jest informacja?
Odpowiedź jest więcej niż prosta.
- Po pierwsze, dla wszystkich, którzy jej potrzebują. Wiadomo, że jeśli ktoś codziennie wraca do domu tym samym pociągiem, nie potrzebuje już informacji, gdzie jest peron, z którego odjeżdża.
- Po drugie, dla wszystkich, do których jest skierowana. Mijane podczas jazdy tym pociągiem semafory są przeznaczone dla maszynisty, pasażer nie musi zwracać na nie uwagi.
Nieco bardziej złożona będzie odpowiedź na pytanie, dla kogo są trzy wymienione w tytule rodzaje informacji: wizualna, dźwiękowa, dotykowa.
Informacja wizualna
Jest ona oczywiście przeznaczona dla wszystkich, którzy widzą. Ale i w tej prostej konstatacji jest wyłom. Jeśli osoba niewidoma pyta kogoś o drogę, to ten ktoś może skorzystać z informacji wizualnej, więc służy też ona pytającej osobie. Tego typu informacja ma natomiast szczególne znaczenie dla osób głuchych i słabosłyszących. Także osoby słabowidzące bardzo potrzebują dość konkretnego przekazu, który ma wpływ na ich bezpieczeństwo – stąd np. kontrastowe pasy przy schodach czy na przystankach.
Informacja dźwiękowa
Przeznaczona jest dla wszystkich, którzy są w stanie ją usłyszeć. Na pewno jednak posłuży większej liczbie osób niż informacja dotykowa. Minusem jest to, że samym dźwiękiem nie przekaże się zbyt złożonej informacji, np. planu budynku.
Informacja dotykowa
Przeznaczona jest głównie dla osób z niepełnosprawnością wzroku. Chodzi tu zwłaszcza o informację w brajlu, plany tyflograficzne, ścieżki dotykowe itp. W wielu sytuacjach swego rodzaju informacja dotykowa jest też jednak przeznaczona dla osób, które nie mają kłopotów ze wzrokiem. Jeśli np. obok równego chodnika jest wysypany pas kamyków lub położona niewygodna kostka brukowa, to jest to najprawdopodobniej informacja, że projektant nie chciał, by tam chodzić i delikatnie to w ten sposób sugeruje. Informacja dotykowa to również kształt i położenie pokręteł, przełączników, to także wibrowanie smartfona podczas jego używania i wiele innych elementów, których na co dzień nie zauważamy, a które czynią świat bardziej przyjaznym dla wszystkich.
Gdzie powinno się stosować informację?
Na pewno musi być tam, gdzie ma wpływ na bezpieczeństwo. Chodzi więc o znaki ostrzegawcze, oznaczenia wskazujące kierunki ewakuacji. To także oznaczenia krawędzi schodów, peronów, chodnika przy przejściu dla pieszych itd. – zwłaszcza dla osób niewidomych i słabowidzących.
Niezbędna będzie w dużych budynkach, np. na dworcu kolejowym, lotnisku, w centrum handlowym. Tam, gdzie peron musi być oznakowany albo gdy musimy wiedzieć, na którym jesteśmy piętrze, gdy wysiadamy z windy. Informacja jest też bardzo ważna w miastach i innych miejscach, w których potrzebujemy wskazówek, jak dokądś dotrzeć, gdzie jest zabytek, na jakiej ulicy jesteśmy, w którą stronę rosną numery budynków, gdzie jest sklep, poczta, przystanek itd.
Natomiast cała reszta jest potrzebna wtedy, kiedy w inny sposób, intuicyjnie nie jesteśmy w stanie zdobyć informacji. Jeśli więc np. architektura budynku lub przestrzeń wokół nas sugeruje, z czym mamy do czynienia, dokąd iść itd., to informacja stanie się tylko dodatkiem.
Informację należy stosować także w pewnych szczególnych przypadkach. Jeśli np. trasa turystyczna jest w jakimś miejscu niedostępna dla osób z niepełnosprawnością ruchową, trzeba poinformować o tym na samym jej początku (a najlepiej: zapewnić dostępną trasę alternatywną). Łatwiej jest znieść informację o niedostępności trasy niż konieczność zawracania po pokonaniu wielu kilometrów...
Informacja będzie też potrzebna, gdy... ktoś popełni błąd projektowy. Amerykański psycholog i badacz Don Norman użył określenia afordancja na design, który na coś pozwala. Podał przykład klamek, które „podpowiadają”, w którą stronę otwierają się drzwi. Jeśli więc wejście jest źle zaprojektowane, jest to klęska projektanta, natomiast trzeba się wówczas ratować informacją: pchać czy ciągnąć.
Jak działa informacja?
Wszystko wokół jest pewnego rodzaju informacją. Już sam kształt budynku sugeruje, czy jest to dworzec, czy blok mieszkalny – a przynajmniej powinien sugerować. Zejdźmy jednak do poziomu konkretów.
Różne rodzaje informacji działają nieco inaczej. W przypadku informacji wizualnej, np. tablicy z wyświetlanymi informacjami, ma się pewność, skąd ona dociera, widzi się źródło tego przekazu. Nie ma jednak pewności, że się taki przekaz w ogóle zauważy, bo trzeba patrzeć akurat w tym kierunku.
Inaczej działa informacja dźwiękowa. Ta jest trudna do przeoczenia, gdy dobrze wyróżnia się z ogólnego hałasu. Nie jest przypadkiem, że w budynkach sygnały alarmowe są przede wszystkim dźwiękowe. Dźwięku nie da rady przegapić. Natomiast dźwięk trudno jest zlokalizować. Nie zawsze wiadomo, skąd dochodzi.
Jeszcze inaczej działa informacja dotykowa. Trzeba ją najpierw znaleźć, dlatego należy ją montować w miejscach, gdzie można się jej spodziewać.
Jak powinna wyglądać informacja?
Funkcja informacji determinuje jej wygląd i czytelność. Co to znaczy? Choćby tyle, że informacja wpływająca na bezpieczeństwo ludzi musi być zrozumiała natychmiast. Nie ma miejsca na fantazję projektanta, gdy chodzi o zdrowie lub nawet życie. Takiej informacji nikt nie może przegapić i każdy musi ją zrozumieć. Zasada ta dotyczy także np. kontrastowych pasów na schodach czy guzków przed przejściem dla pieszych. Inaczej jest w przypadku informacji, która dokądś kieruje. Też powinna być czytelna, ale skutek jej przegapienia nie będzie tak poważny. Jeszcze niżej w hierarchii są regulaminy, reklamy i tego rodzaju informacje.
Na pewno informacja wizualna powinna być zrozumiała nie tylko dla tych, którzy biegle posługują się językiem polskim. Dotyczy to np. obcokrajowców, ale i osób głuchych, dla których naturalnym językiem jest migowy, a także osób z niepełnosprawnością intelektualną, którym czytanie sprawia kłopot. Dlatego dobrym pomysłem jest informacja w formie piktogramów, w dużym stopniu niezależna od znajomości języka. Dobrze zrobiona informacja w formie obrazków jest bardziej czytelna, lepiej ją widać niż tekst, a na pewno z większej odległości. Z drugiej strony są osoby, które nie są przyzwyczajone do informacji obrazkowej i mają problemy z jej zrozumieniem – to np. osoby starsze. Konkretne wytyczne dotyczące informacji wizualnej, oparcie o normę ISO, podaje Kamil Kowalski w publikacji „Włącznik. Projektowanie bez barier”.
Informację dotykową, przeznaczoną dla osób z niepełnosprawnością wzroku, powinno się stosować na elementach, których w naturalny sposób i tak ktoś w budynku wyszuka. Dobrym przykładem jest poręcz schodów, którą wiele osób złapie, gdy z tych schodów korzysta. Jeśli takie informacje w brajlu umieścimy w przypadkowych miejscach, nie będzie to miało większego sensu, bo jak osoba niewidoma miałaby je znaleźć? Takie oznakowanie powinno być też stosowane konsekwentnie. Jeśli oznaczamy w budynku drzwi, to wszystkie – i najlepiej w tym samym ich miejscu. Z kolei do planów tyflograficznych warto naprowadzić ścieżką dotykową lub ew. sygnałem dźwiękowym. Konkretne zasady dotyczące informacji dotykowej opiszemy w kolejnym artykule z cyklu „ABC Dostępności” nt. alfabetu Braille’a.
W wielu przypadkach korzystne jest podwojenie tej samej informacji. Np. na dworcu kolejowym sama informacja wizualna może się nie przydać tym, którzy biegną na pociąg, a także osobom niewidomym. Z drugiej strony, są to często głośne miejsca i z kolei informacji podawanej przez megafon można nie usłyszeć; nie skorzystają z niej także osoby głuche. Podwojona może być też np. sama informacja wizualna, gdy obok piktogramu jest też napis albo gdy słowo „uwaga” jest na czerwonym tle. Podwojenie przekazu daje większą pewność, że użytkownik go zauważy i zrozumie.
Nie zawsze potrzebne będą jednocześnie wszystkie trzy rodzaje informacji – wizualna, dźwiękowa i dotykowa. W przestrzeniach w rodzaju hali dworca kolejowego warto zapewnić wszystkie, jednak nie wszędzie będą one niezbędne. Dwa rodzaje – już tak. Jeśli mielibyśmy je wybrać z dostępnych kombinacji, najlepszym połączeniem są wizualna i dźwiękowa lub wizualna i dotykowa – posłużą najszerszej grupie osób, w tym niewidomym i głuchym.
Jakich błędów nie popełnić projektując informację?
Znaki, piktogramy i wszelka informacja wizualna nie powinny łamać pewnych kodów kulturowych. Naturalne jest dla nas, że np. kolor czerwony odbieramy jako zakaz, niebezpieczeństwo. Kolor żółty to ostrzeżenie. Z kolei oznakowanie dróg ewakuacyjnych ma kolor zielony. Błędem będzie więc oznakowanie sprzeczne z tym kodem kolorystycznym. Niewłaściwe będzie też oznakowanie bazujące wyłącznie na kolorach – będzie to niedostępne dla daltonistów.
Informacji nie powinno być za dużo. Przestaje być wówczas czytelna. Nie wiadomo, co jest ważne. Warto wyważyć, ile tej informacji przekazać. Przykładem przeładowania są stanowiska w urzędach, na których wisi pokaźny zestaw kartek z zasadami, regulaminami, ale tak naprawdę nikt tego przecież nie czyta. To także oznaczanie wszystkiego wewnątrz budynku agresywnym kolorem, np. z myślą o osobach słabowidzących, w efekcie czego nie wiadomo już, co jest w tej przestrzeni najważniejsze. Zbyt dużo informacji może spowodować, że ktoś przegapi tę naprawdę ważną, wpływającą na jego bezpieczeństwo.
Nieskuteczna może być informacja, która zaprzecza temu, co czuje użytkownik. Jeśli na prostej drodze postawimy znak zakazu wstępu, to ludzie i tak będą tamtędy chodzić, jeśli to jest najlepsza lub najkrótsza droga. Taką dostawioną informację po prostu zignorują.
Błędy zdarzają się także przez brak zrozumienia, jak funkcjonują osoby z różnymi rodzajami niepełnosprawności. Na jednym z dworców kolejowych tabliczki z informacjami w brajlu były przyklejane na ścianach, a nie na poręczach, a to tam prędzej będą ich szukać osoby niewidome – lub nawet nie szukać, lecz znajdą je łapiąc za poręcz.
Błędem jest też nieaktualizowanie informacji. Układ pomieszczeń w budynku może się zmienić, ale często nie nadążają za tym zmiany w systemie informacji. A już najczęściej dzieje się tak w przypadku planów tyflograficznych, z których korzysta mniej osób niż np. z informacji wizualnej, trudniej więc błąd zauważyć.
Błędem, choć szerszej natury, jest projektowanie w różnych miejscach w Polsce informacji wizualnej czy dotykowej od podstaw. Ma to szczególne znaczenie w przypadku informacji dotykowej. Czytanie jej zajmuje stosunkowo dużo czasu, tym bardziej unifikacja byłaby wskazana. A tak, raz schody są oznaczone brajlowską literą S, innym razem jakimś symbolem, który potrafi pokazać kierunek schodów.
Zastosowanie informacji w praktyce

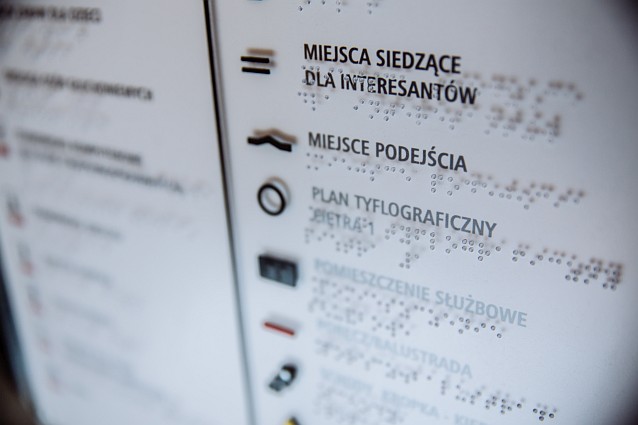
Urząd Dzielnicy Wilanów – spójny system oznaczeń ściennych, stosowany we wszystkich urzędach dzielnic w Warszawie. Kontrastowe piktogramy uzupełnione są opisem w alfabecie Braille’a.

Dworzec Warszawa Wschodnia – czytelny system informacji wizualnej, umieszczony na kontrastowym, matowym tle. Dwujęzyczne opisy oraz dobrze zaprojektowane piktogramy ułatwiają poruszanie się turystom.

Muzeum Łazienki Królewskie, Stara Oranżeria – kasa z piktogramami informującymi m.in. o zastosowaniu pętli indukcyjnej i audiodeskrypcji

Dworzec Warszawa Wschodnia – plan dotykowy, ułatwiający orientację na terenie dworca, pod warstwą dotykową znajduje się warstwa wizualna umożliwiająca zrozumienie planu osobom widzącym

Urząd Dzielnicy Ursynów – legenda planu tyflograficznego, odzwierciedlającego plan kondygnacji i jej najważniejsze elementy
Informacja – ekspert radzi
 Kamil Kowalski, projektant dostępności, dyrektor Integracja LAB
Kamil Kowalski, projektant dostępności, dyrektor Integracja LAB
Mówiąc o informacji, warto w szczególności zwrócić uwagę na trzy z zasad projektowania uniwersalnego. Jedna z nich to jej czytelność, czyli odpowiedni kontrast, właściwa wielkość znaków itd. w przypadku informacji wizualnej czy odróżnienie od tła w przypadku informacji dźwiękowej, ale też konieczność przekazywania tej samej informacji na kilka sposobów jednocześnie, by była odbierana wieloma zmysłami. Druga z zasad mówi o tolerancji na błędy. Chodzi o to, że powielanie przekazu w różny sposób powoduje, że jeżeli użytkownik się pomyli, w tym nie zauważy jakiejś informacji, przegapi ją, to dostaje kolejny sygnał, który powoduje, że ten błąd może naprawić. Można podać przykład wielkiego centrum handlowego, w którym użytkownik szuka toalety. Jeśli przegapi jeden drogowskaz, to zaraz dostaje kolejny. Trzecia zasada to prostota i intuicyjność, czyli unikanie nadmiaru informacji, upraszczanie jej.
Jak projektować informację? Wiadomo, że znaki drogowe, służące ewakuacji czy szerzej: bezpieczeństwu są obwarowane przepisami, trudno tu więc o dowolność. Generalnie jednak przy projektowaniu informacji ważne jest trzymanie się pewnych zasad, niezależnie od tego, czy chodzi o informację dotykową, dźwiękową czy wizualną. W każdym rodzaju informacji są pewne kody, które rozumiemy, rozwiązania, które są dla nas bardziej czytelne. Często przy projektowaniu np. wnętrza budynku możemy sobie pozwolić na delikatne łamanie schematów, choć nie powinniśmy projektować zupełnie innych znaków. Postać mężczyzny oznacza męską toaletę, a postać kobiety – damską i tak raczej pozostanie, ale w obrębie tego kodu można poszaleć. Oczywiście bez przesady, to wciąż musi być czytelne. Podobnie jest z sygnałami dźwiękowymi. Niektóre kojarzą się nam z zagrożeniem. Poza tym częstotliwość, głośność, ton sygnału – to wszystko ma wpływ na to, jak te sygnały rozumiemy.
Szczególnym obszarem jest informacja dotykowa. Osoba niewidoma jest w stanie skorzystać i z informacji dotykowej, i dźwiękowej, ale z tą pierwszą może być taki kłopot, że trzeba ją znaleźć. Nie jest to wcale takie oczywiste i łatwe. Osoba posługująca się dotykiem po wejściu do nieznanego pomieszczenia nie wie, gdzie jest zainstalowana tabliczka w brajlu. Musi tę informację znaleźć. Na pewno poważną wadą takiej informacji jest to, że trzeba posiadać pewne umiejętności, by ją odczytać, w tym przypadku znać alfabet Braille’a. Osoby ociemniałe, zwłaszcza te, które straciły wzrok w bardziej zaawansowanym wieku, niekoniecznie ten alfabet znają. Czytanie tyflografiki też wymaga posiadania pewnych umiejętności jej rozumienia. Z drugiej strony w formie dźwiękowej nie przedstawimy planu budynku, a w formie dotykowej możemy to zrobić.
Zdobycie informacji nie zawsze musi jednak bazować na samodzielności. To zależy od sytuacji. Jeśli wchodzi się do oddziału banku, w którym jest zasada, że tuż po wejściu konsjerż podchodzi do każdego klienta, pyta go o cel wizyty i kieruje go dalej, to jest to w porządku. W takim miejscu nie jest tak, że osobę z niepełnosprawnością traktujemy jakoś inaczej. Pewnie też tego typu informacja jest nawet lepsza, niż gdyby klient musiał szukać jakiegoś planu, informacji w brajlu itd. Jeśli jednak jest się w centrum handlowym i trzeba co chwilę pytać kogoś o drogę, to już jest bardzo nie w porządku.
Cykl: ABC Dostępności
O niektórych ludziach mawia się, że widzą drzewa, ale nie widzą lasu. Z dostępnością architektoniczną jest podobnie.
Inwestorom, zarządcom budynków, architektom wydaje się czasem, że wystarczy do budynku dodać pochylnię i potrzeby osób z niepełnosprawnością są zaspokojone. Nie jest to prawda. Różne są przecież potrzeby osób poruszających się na wózkach, niewidomych, głuchych czy z niepełnosprawnością intelektualną, ale i rodziców z małymi dziećmi, podróżnych z bagażami, kurierów z paczkami. Dlatego dostępność budynków i przestrzeni należy traktować kompleksowo, aby każdy czuł się bezpiecznie i komfortowo, korzystając z nich samodzielnie.
Z drugiej jednak strony, różne składowe dostępności służą osobom o różnych potrzebach, a dla reszty są często niezauważalne. Każda z tych składowych ma swoje zasady. Dlatego w ramach cyklu „ABC Dostępności” chcemy je rozłożyć na czynniki pierwsze. Wspólnie m.in. z ekspertami Integracja LAB tłumaczymy, komu konkretne rozwiązanie służy, gdzie powinno się je stosować, jak działa, jak powinno wyglądać oraz ile kosztuje. Opowiadamy też, jakich błędów nie popełniać przy projektowaniu i budowie lub montażu, a na przykładach prezentujemy prawidłowe jego zastosowanie.
W ramach cyklu „ABC Dostępności” pokazujemy więc drzewa, nie zapominając przy tym, że dopiero wspólnie tworzą las.
Polecamy także:
- D jak Drzwi
- D jak Dźwig osobowy
- F jak Flexstep
- Ł jak Ławka
- M jak Muszla ustępowa
- N jak Nawierzchnia
- P jak Platforma przyschodowa
- P jak Pochylnia (zwana też Podjazdem)
- P jak Podnośnik pionowy
- P jak Pole manewrowe
- P jak Poręcz
- P jak Poręcze łazienkowe (zwane też Uchwytami)
- P jak Prysznic (zwany też Natryskiem)
- R jak Recepcja
- S jak Schodołaz
- S jak Schody
- S jak System wzywania pomocy do toalety
- U jak Umywalka
Artykuł powstał we współpracy z Bankiem Gospodarstwa Krajowego


Komentarze
-
Pomyłka
06.09.2021, 06:34Kiedyś umówiłem się z Panem ze Słupska w miejscowości Nowy Dwór (tu miałem biuro). W pewnym momencie telefon - gdzie dokładnie znajduje się siedziba firmy? Tłumaczę i nic się nei zgadza. W końcu pytam: - Gdzie właściwie Pan jest? - W Nowym Dworze Mazowieckim. ...chodziło o Nowy Dwór na północy Wielkopolski w powiecie złotowskim "zaledwie" 150km od Słupska...odpowiedz na komentarz -
Niestety, o potrzebach ON wzrokowo nie ma Autor pojęcia, bazuje na stereotypach.
02.09.2021, 08:00Cytuję: "Dworzec Warszawa Wschodnia – czytelny system informacji wizualnej, umieszczony na kontrastowym, matowym tle. Dwujęzyczne opisy oraz dobrze zaprojektowane piktogramy ułatwiają poruszanie się turystom." Właśnie takie oznaczenia są nieczytelne dla ON wzrokowo, nie mówię tu o osobie niewidomej i brailu, ale bardzo słabo widzącej. Oznaczenia nie mogą być wieszane tak wysoko. Jeżeli Pan nie wierzy, to prosiłbym ubrać szkła, redukujące ostrość wzroku do 0.05 i przejść się podziemiami Dworca Centralnego w Warszawie i trafić np. do toalety, wtedy uzna Pan, że te znaki i opisy powinny być na ścianie/podłodze, nie parę metrów nad ziemią.odpowiedz na komentarz

![kadr z filmu My skrajnie otyli [FILM]](/files/nowe.niepelnosprawni.pl/public/2024/thumbnail_gajda_youtube_nowe.jpg)
Dodaj komentarz